목차
1. POSITION 속성
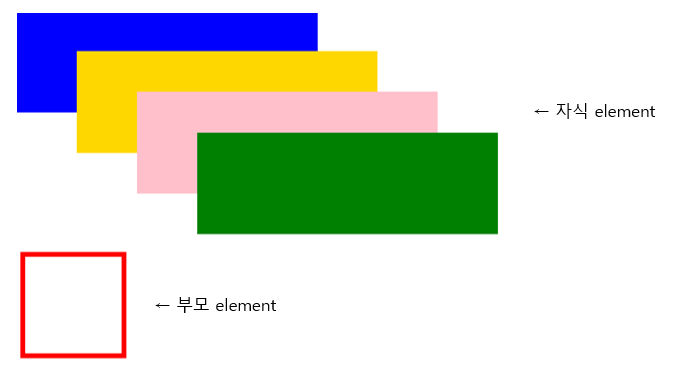
Position absolute
section > div {
width:50%;
height:25%;
background-color:blue;
position:absolute;
}
section > div:nth-child(1) {
top:0;
left:0;
}
section > div:nth-child(2) {
background-color:gold;
top:10%;
left:10%;
}
- position을 설정하면 부모 element에 관계 없이 해당 영역을 벗어난 위치 지정이 가능하다.
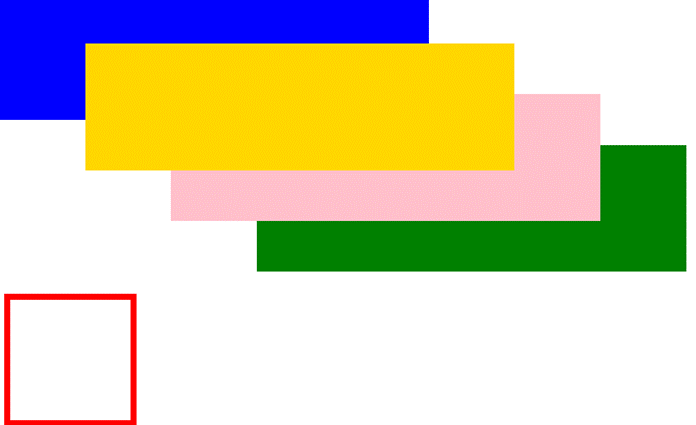
z-index
section > div:nth-child(2) {
background-color:gold;
top:10%;
left:10%;
z-index:2; /* 경쟁자 중에서 2가 가장 큰 수 이기 때문에 맨 위(1등)에 위치한다. */
}
section > div:nth-child(3) {
background-color:pink;
top:20%;
left:20%;
z-index:1; /* 경쟁자 중에서 2 다음으로 높은 수(1) 이기 때문에 2등이 된다. */
}
- 겹쳐 있을 때, 위로 올라오는 순서를 지정 가능하다.
- 부모 element에 width와 height를 못 쓰는 경우에는 right, left, top, bottom으로 설정 가능
Position 속성 정리
| 종류 | absolute, fixed | relative | static |
| 너비 | 최대한 줄어든다. | 그대로 유지 | 그대로 유지 |
| 본질 | 유령화, 유령의집화 | 유령의집화 | 사람화 |
| 겹침 | 겹치는게 가능 | 겹치는거 불가능 | 겹치는거 불가능 |
| 이동 | top, left, right, bottom으로 이동 | - | - |
Java Script Warm-Up(jQuery - hasClass)
- hasClass : 명령이 아닌 가지고 있는지 확인하는것.
HTML
<script src = "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<button>add</button>
<button>remove</button>
<button>has</button>
<div class="box-1"></div>CSS
.box-1{
width:300px;
height:300px;
border: 10px solid red;
box-sizing:border-box;
}
.box-1.active{
background-color: pink;
}JS
$('button:nth-of-type(1)').click(function(){
$('.box-1').addClass('active');
})
$('button:nth-of-type(2)').click(function(){
$('.box-1').removeClass('active');
})
$('button:nth-of-type(3)').click(function(){
let rs = $('.box-1').hasClass('active');
console.log(rs);
})
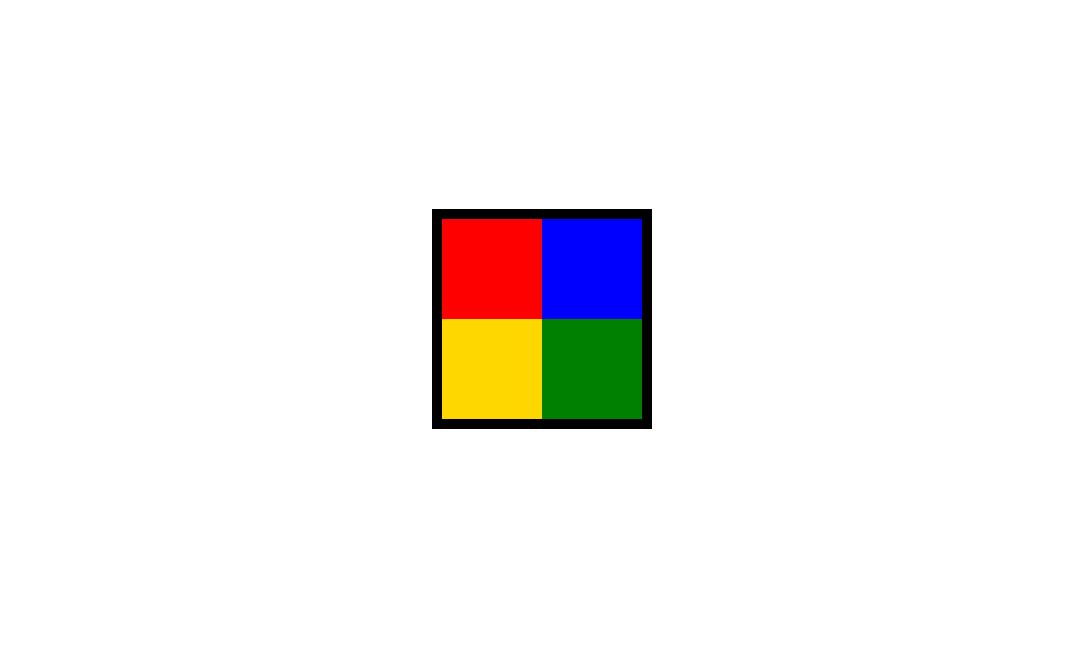
2. Top, LEFT, RIGHT, BOTTOM과 RELATIVE
정리
static : 사람, 유령 가두는 능력 x
absulute : 유령, 유령 가두는 능력 o
relative : 사람, 유령 가두는 능력 o

section > div {
position:absolute;
width:50%;
height:50%;
}
section > div:nth-child(1) {
background-color:red;
top:0;
left:0;
}
/*생략*/
section {
border:10px solid black;
width:200px;
height:200px;
/* position:relative; => 유령의 집이 된다. */
/* 유령의 집이 된다. => 유령을 가둘 수 있는 능력을 가지게 된다. */
/* 유령의 집이 된다. => 다시 말해서 후손 유령들의 기준점이 된다. */
/* position:relative : 유령의 집화 */
/* position:absolute : 유령화 + 유령의 집화 */
position:absolute;
top:50%;
left:50%;
/* transform : 변형(주변 엘리먼트에 영향을 주지않는) */
/* translateX(-50%) : 자신의 너비의 반만큼 왼쪽으로 이동 */
/* translateY(-50%) : 자신의 높이의 반만큼 위쪽으로 이동 */
transform: translateX(-50%) translateY(-50%);
}
Java Script Warm-Up(jQuery - this)
JS
$('.box-1 > nav').click(function(){
$(this).toggleClass('active');
});toggleClass와 같지만 세밀한 조정 가능하게 하는 다른 방법
$('.box-1 > nav').click(function() {
let has = $(this).hasClass('active');
if ( has ) {
$(this).removeClass('active');
}
else {
$(this).addClass('active');
}
});
CSS 참고(white-space, overflow)
div{
width:300px;
margin: 0 auto;
border: 10px solid red;
white-space: nowrap; /*절대 줄바꿈 금지*/
font-size:2rem;
overflow-x: scroll;
}- over-flow : scroll / hidden / auto / ellipsis;
3. 회색 사이트, 메뉴바 구현, 드롭다운
2차 드롭 다운 메뉴 만들기
https://sihyun1118.tistory.com/106
Java Script Warm-Up(jQuery - Next, Prev)
$('button:nth-of-type(1)').click(function() {
var $current = $('.box-1 > nav.active');
$current.removeClass('active');
var $post = $current.prev();
$post.addClass('active');
});
$('button:nth-of-type(2)').click(function() {
var $current = $('.box-1 > nav.active');
$current.removeClass('active');
var $post = $current.next();
$post.addClass('active');
});3차 드롭 다운 메뉴 만들기
구글 웹 폰트 : https://fonts.google.com/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700;900&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap');- import 가 항상 최상단에 와야 한다.
https://sihyun1118.tistory.com/106
실습. 2차, 3차 드롭 다운 메뉴 만들기
목차 2차 드롭 다운 메뉴 만들기 3차 드롭 다운 메뉴 만들기 2차 드롭 다운 메뉴 만들기 기본 레이아웃 HTML Home Articles Notice Free Development Member Join Sign In Find Account Faq CSS /* 폰트 시작 */ @font-face { font
sihyun1118.tistory.com
Java Script Warm-Up(jQuery - siblings)
- click한 것 외 나머지에 적용
$('.box-1 > nav').click(function() {
$(this).addClass('active');
$(this).siblings('.active').removeClass('active');
});강의 : https://class101.net/ko/classes/5fb5d4c5c64f67000daa54de/lectures/5fbb0fec7902290013fb29b8
'Web Programming > Step3. HTML&CSS&JS 심화' 카테고리의 다른 글
| #. POSITION 속성(2) (0) | 2023.03.05 |
|---|---|
| 실습. 사이드바 만들기 (0) | 2023.03.05 |
| 실습. 2차, 3차 드롭 다운 메뉴 만들기 (0) | 2023.03.05 |
| #. 메뉴와 레이아웃(2) (0) | 2023.03.04 |
| 실습. Image Grid, 상단바 구현하기 (0) | 2023.03.04 |