목차
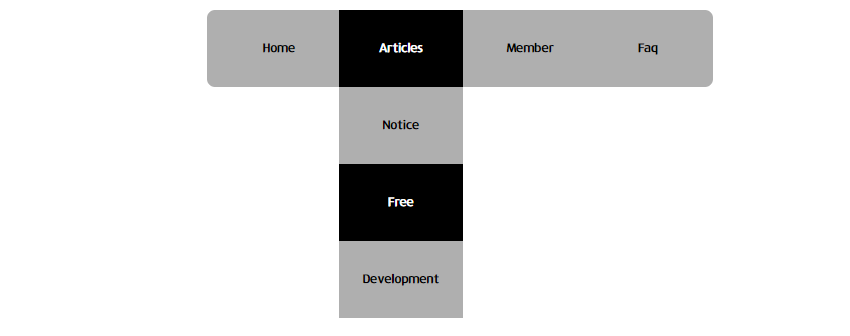
2차 드롭 다운 메뉴 만들기

기본 레이아웃
HTML
<header class="top-bar con-min-width">
<div class="con">
<nav class="top-bar__menu-box-1">
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Articles</a>
<ul>
<li><a href="#">Notice</a></li>
<li><a href="#">Free</a></li>
<li><a href="#">Development</a></li>
</ul>
</li>
<li>
<a href="#">Member</a>
<ul>
<li><a href="#">Join</a></li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Find Account</a></li>
</ul>
</li>
<li><a href="#">Faq</a></li>
</ul>
</nav>
</div>
</header>CSS
/* 폰트 시작 */
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 300;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff') format('woff');
}
html {
font-family: 'LotteMartDream', sans-serif;
}
/* 폰트 끝 */
/* 노말라이즈 시작 */
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
/* 노말라이즈 끝 */
/* 라이브러리 시작 */
.con {
margin-left:auto;
margin-right:auto;
}
.block {
display:block;
}
.bg-red {
background-color:red;
}
.bg-blue {
background-color:blue;
}
/* 라이브러리 끝 */
/* 커스텀 시작 */
:root {
--site-width:1200px;
--body__background-image: linear-gradient(to right top, #f5f7fa, #c3cfe2);
}
body {
background-image:var(--body__background-image);
min-height:100vh;
}
.con-min-width {
min-width:var(--site-width);
padding:0 10px;
}
.con {
width:var(--site-width);
}
/* 탑바 시작 */
:root {
--top-bar__menu-box-1__background-image:linear-gradient(to bottom, #cfd9df, #e2ebf0);
--top-bar__menu-box-1__box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.15);
--top-bar__menu-box-1__li-hover-a__background-image:linear-gradient(to top, #4e5863 0%, #5e6874 60%);
--top-bar__menu-box-1__ul-li-a__color:#666;;
--top-bar__menu-box-1__ul-ul-li-hover-a__background-color:#4b545f;
--top-bar__menu-box-1__ul-ul__background-color: #5e6874;
--top-bar__menu-box-1__ul-ul-li__border-top-color:#6b727c;
--top-bar__menu-box-1__ul-ul-li__border-bottom-color:#575f6a;
}
.top-bar > .con {
text-align:center;
}
.top-bar__menu-box-1 {
text-align:center;
display:inline-block;
background-image:var(--top-bar__menu-box-1__background-image);
padding:0 20px;
border-radius:20px;
margin-top:100px;
box-shadow: var(--top-bar__menu-box-1__box-shadow);
}
/**/
.top-bar__menu-box-1 > ul > li {
display:inline-block;
position:relative;
}
.top-bar__menu-box-1 ul > li > a {
display:block;
padding:40px 0;
font-style:italic;
font-weight:bold;
font-size:1.1rem;
}
.top-bar__menu-box-1 > ul > li > a {
color:var(--top-bar__menu-box-1__ul-li-a__color);
padding-left:50px;
padding-right:50px;
}
.top-bar__menu-box-1 > ul > li:hover > a {
background-image:var(--top-bar__menu-box-1__li-hover-a__background-image);
color:white;
}
/*메뉴 유령화*/
.top-bar__menu-box-1 > ul > li > ul {
position:absolute;
top:100%;
left:0;
background-color:var(--top-bar__menu-box-1__ul-ul__background-color);
display:none;
width:100%;
}
.top-bar__menu-box-1 > ul > li > ul > li {
border-top: 1px solid var(--top-bar__menu-box-1__ul-ul-li__border-top-color);
border-bottom: 1px solid var(--top-bar__menu-box-1__ul-ul-li__border-bottom-color);
}
.top-bar__menu-box-1 > ul > li > ul > li > a {
color:white;
}
/*2차 메뉴 마우스 호버시 효과*/
.top-bar__menu-box-1 > ul > li > ul > li:hover > a {
background-color:var(--top-bar__menu-box-1__ul-ul-li-hover-a__background-color);
}
/*1차 메뉴 마우스 호버시 효과*/
.top-bar__menu-box-1 > ul > li:hover > ul {
display:block;
}
/* 탑바 끝 */
/* 커스텀 끝 */
3차 드롭 다운 메뉴 만들기
HTML
<header class="top-bar con-min-width">
<div class="con">
<nav class="top-bar__menu-box-1">
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Articles</a>
<ul>
<li><a href="#">Notice</a></li>
<li><a href="#">Free</a></li>
<li>
<a href="#">
Very Very
<br>
Good Development
</a>
<ul>
<li><a href="#">Java</a></li>
<li>
<a href="#">Javascript</a>
<ul>
<li><a href="#">ES 2018</a></li>
<li><a href="#">ES 2015</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Member</a>
<ul>
<li>
<a href="#">Join</a>
<ul>
<li><a href="#">소셜계정으로 가입</a></li>
<li><a href="#">일반가입</a></li>
</ul>
</li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Find Account</a></li>
</ul>
</li>
<li>
<a href="#">Faq</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li>
<a href="#">3차 메뉴 아이템 2</a>
<ul>
<li><a href="#">4차 메뉴 아이템 1</a></li>
<li><a href="#">4차 메뉴 아이템 2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</header>CSS
/* 폰트 시작 */
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap');
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 300;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff') format('woff');
}
html {
font-family: 'Roboto', 'LotteMartDream', sans-serif;
}
/* 폰트 끝 */
/* 노말라이즈 시작 */
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
/* 노말라이즈 끝 */
/* 라이브러리 시작 */
.con {
margin-left:auto;
margin-right:auto;
}
.block {
display:block;
}
.bg-red {
background-color:red;
}
.bg-blue {
background-color:blue;
}
/* 라이브러리 끝 */
/* 커스텀 시작 */
:root {
--site-width:1200px;
--body__background-image: linear-gradient(to right top, #f5f7fa, #c3cfe2);
}
.con-min-width {
min-width:var(--site-width);
padding:0 10px;
}
.con {
width:var(--site-width);
}
/* 탑바 시작 */
.top-bar > .con {
text-align:center;
}
.top-bar__menu-box-1 {
display:inline-block;
padding:0 20px;
border-radius:10px;
margin-top:100px;
}
.top-bar__menu-box-1,
.top-bar__menu-box-1 > ul ul {
background-color:#afafaf;
}
.top-bar__menu-box-1 ul > li {
position:relative;
}
.top-bar__menu-box-1 > ul > li {
display:inline-block;
}
.top-bar__menu-box-1 ul > li > a {
display:flex;
height:100px;
align-items:center;
justify-content:center;
font-weight:bold;
/* word-break:keep-all; */
white-space:nowrap;
}
.top-bar__menu-box-1 > ul > li > a {
padding-left:50px;
padding-right:50px;
}
.top-bar__menu-box-1 ul > li:hover > a {
background-color:black;
color:white;
}
.top-bar__menu-box-1 > ul ul {
position:absolute;
display:none;
top:100%;
left:0;
}
.top-bar__menu-box-1 > ul > li > ul {
width:100%;
}
.top-bar__menu-box-1 ul > li:hover > ul {
display:block;
}
.top-bar__menu-box-1 > ul ul ul {
left:100%;
top:0;
}
.top-bar__menu-box-1 > ul ul ul > li > a {
padding-left:20px;
padding-right:20px;
}
.top-bar__menu-box-1 > ul > li:last-child > ul ul {
left:auto;
right:100%;
}
/* 탑바 끝 */
/* 커스텀 끝 */
ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ
'Web Programming > Step3. HTML&CSS&JS 심화' 카테고리의 다른 글
| 실습. 사이드바 만들기 (0) | 2023.03.05 |
|---|---|
| #. POSITION 속성(1) (0) | 2023.03.05 |
| #. 메뉴와 레이아웃(2) (0) | 2023.03.04 |
| 실습. Image Grid, 상단바 구현하기 (0) | 2023.03.04 |
| #. 메뉴와 레이아웃(1) (0) | 2023.03.01 |