목차
- 1. border-radius와 inherit 그리고 a의 노말라이즈
- 2. 회색 사이트, 메뉴바 구현 - 1차 메뉴
- 3. body의 노말라이즈와 클래스 선택자 그리고 BEM
- 4. 클래스
- 5. ul, li, h1
1. border-radius와 inherit 그리고 a의 노말라이즈
border-radius : 모서리 둥글게 처리하기
CSS
div {
width:15%; /* 부모 엘리먼트 너비 기준 */
height:100px;
background-color:red;
display:inline-block;
/* 모서리 50px를 둥글게 처리 */
border-radius:50px;
/* border-radius:50%; */
}실습

HTML : section > div*5 + tab
CSS
body {
background-color:black;
}
section {
text-align:center;
}
section > div {
width:20px;
height:20px;
background-color:rgba(255,255,255,0.5);
display:inline-block;
border-radius:5px;
cursor:pointer;
}
section > div:first-child, section > div:hover {
background-color:rgba(255,255,255,1);
}
inherit
- 모든 element의 color 기본값은 inherit이다. - (주관이 없을 경우 부모를 따라감)
- background-color는 상속되지 않는다. 기본값은 투명(transparent)이다.
| 속성 | inherit 여부 |
| font-size | O |
| font-weight | O |
| color | O |
| background-color | X(transparent) |
| text-align | O |
| width | X(auto) |
| height | X(auto) |

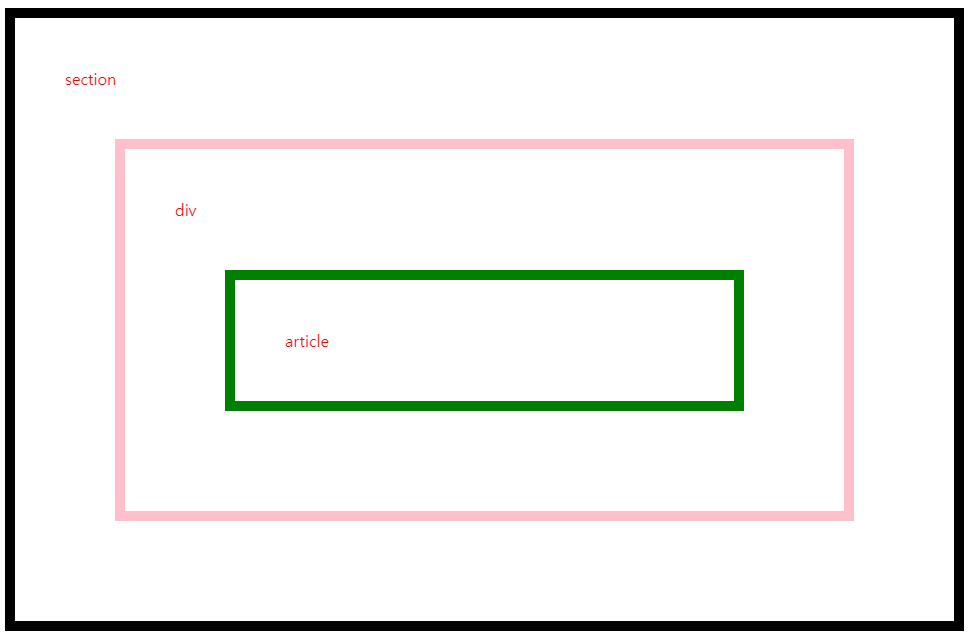
section, div, article{
border: 10px solid black;
padding: 50px;
margin: 50px;
}
section > div{
border-color: pink;
}
section > div > article{
border-color: green;
}
section{
color: red;
}section에만 color를 지정했지만 div와 article에도 적용된다. -> inherit 속성때문(주관이 없다면 부모를 따라감)
a의 노말라이즈 : 평범하게 만들기
- 노말라이즈 웹 디자이너가 가장 먼저 해야할 일
body {
color:blue;
}
/* a 엘리먼트를 평범하게 만든다. */
a {
color:inherit;
text-decoration:none;
}
Java Script Warm-Up(경고창)
HTML
<button onclick="자기소개();">경고창</button>JS
console.clear();
function 자기소개(){
let msg = "안녕하세요. 홍길동 입니다. \ 저의 취미는 축구입니다.";
alert(msg);
}
Java Script Warm-Up(J-Query - 유명한 JS 라이브러리)
HTML
<!--J 쿼리 불러오기-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<div></div>
<div></div>
<div></div>CSS
div{
width:200px;
height:200px;
border: 20px solid green;
padding:20px;
box-sizing:border-box;
}JS
<!--J쿼리를 이용해서 CSS의 한계를 벗어나기(편하게 만들 수 있음)-->
$('div').css('background-color','red');
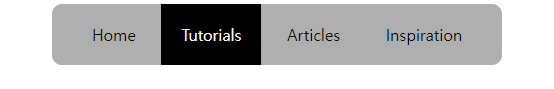
2. 회색 사이트, 메뉴바 구현 - 1차 메뉴

HTML
<nav><!--section 가운데 정렬용으로(원하는 부분만 정렬을 위해 body 수준은 너무 광범위,,) -->
<section>
<div>
<a href="#">Home</a>
</div>
<div>
<a href="#">Tutorials</a>
</div>
<div>
<a href="#">Articles</a>
</div>
<div>
<a href="#">Inspiration</a>
</div>
</section>
</nav>CSS
/* a태그 노멀라이징*/
a {
color:inherit;
text-decoration:none;
}
nav {
text-align:center;
}
nav > section {
display:inline-block;
background-color:#afafaf;
border-radius:10px;
padding:0 20px;
}
nav > section > div {
display:inline-block;
}
nav > section > div:hover > a {
background-color:black;
color:white;
}
nav > section > div > a {
display:block;
padding:20px;
}
Java Script Warm-Up(J-Query - DOM 조작)
DMO : Doucument Object Model
HTML
<!--J 쿼리 불러오기-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<button onclick="배경변경()">배경색 변경</button>
<div>
<section></section>
<section>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
</section>
</div>CSS
div > section > nav{
display:inline-block;
padding: 20px;
border: 20px solid blue;
}JS
function 배경변경(){
$('body').css('background-color', 'green')
}
/*nav태그 찾기*/
var $navs = $('nav');
$navs.css('background-color','red')
3. body의 노말라이즈와 클래스 선택자 그리고 BEM
body의 노말라이즈
- body 엘리먼트는 기본적으로 margin이 0이 아니다. -> body에 margin:0 설정하기
HTML
<div>
body의 normalize
</div>CSS
div{
background-color: red;
}
body{
margin:0;
}
클래스 선택자
HTML
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<!-- 아래 엘러먼트는 별명이 2개 입니다.(.d, .black) -->
<div class="d black"></div>
<!-- 아래 엘러먼트는 별명이 2개 입니다.(.b, .black) -->
<div class="b black"></div>
<div class="f"></div>CSS
body {
text-align:center;
}
div {
width:30%;
display:inline-block;
height:100px;
background-color:red;
margin:10px;
}
/* div 이면서 동시에 a 클래스를 가지고 있는 */
div.a {
background-color:green;
}
/* 클래스 b 인 엘리먼트 */
.b {
background-color:blue;
}
.black {
background-color:black;
}
/* d 라는 클래스를 가진 동시에 black 이라는 클래스도 가진 엘리먼트 */
.d.black {
background-color:#565656;
}
BEM
- popup만의 구성성분일 때는 class="popup__어쩌구" 이런식으로 쓰임
HTML
<div class="popup">
<div class="popup__top">
<div class="btn-close"></div>
</div>
<div class="popup__content"></div>
</div>
<hr>
<hr>
<div class="popup">
<div class="popup__top">
<div class="btn-close"></div>
</div>
<div class="popup__content popup__content--bg-gold"></div>
</div>CSS
.popup{
width:300px;
height:400px;
border:10px solid black;
}
.popup__top{
height:30px;
background-color:skyblue;
}
.popup__top > .btn-close{
width:30px;
height:100%;
background-color:green;
margin-left:auto;
}
.popup__content{
background-color:gray;
height: calc(100% - 30px);
}
.popup__content--bg-gold{
background-color:gold;
}
선택자(+class) 이해하기 실습
https://sihyun1118.tistory.com/101
실습. 선택자(class 포함)
목차 1. 선택자(+class) 이해하기 실습 2.2 다층 퍼셉트론 2.3 활성화 함수 1. 선택자(+class) 이해하기 실습 실습1. element 통일하기 기존 VER HTML 메뉴 아이템 1 메뉴 아이템 2 메뉴 아이템 3 메뉴 아이템 4
sihyun1118.tistory.com
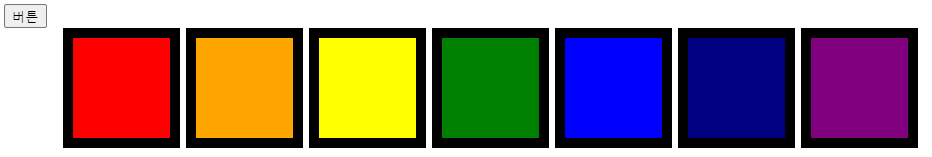
Java Script Warm-Up(J-Query - 실습)

- 버튼을 누르면 무지개색이 칠해지도록
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<button>버튼</button>
<!--section>div*7-->CSS
section{
text-align:center;
}
section > div{
width:10%;
height:100px;
border: 10px solid black;
display:inline-block;
}JS
VER1
function changeColors(){
$('section > div:nth-child(1)').css('background-color','red')
$('section > div:nth-child(2)').css('background-color','orange')
$('section > div:nth-child(3)').css('background-color','yellow')
$('section > div:nth-child(4)').css('background-color','green')
$('section > div:nth-child(5)').css('background-color','blue')
$('section > div:nth-child(6)').css('background-color','navy')
$('section > div:nth-child(7)').css('background-color','purple')
}
$('button').click(changeColors)VER2
<!--eq(n) 선택한애만 실행하는 필터 느낌-->
function changeColors2(){
$('section > div').eq(0).css('background-color','red')
$('section > div').eq(1).css('background-color','orange')
$('section > div').eq(2).css('background-color','yellow')
$('section > div').eq(3).css('background-color','green')
$('section > div').eq(4).css('background-color','blue')
$('section > div').eq(5).css('background-color','navy')
$('section > div').eq(6).css('background-color','purple')
}
$('button').click(changeColors2)
4. 클래스
calc, var 개념

HTML
<div class="header header-1"></div>
<div class="header header-2"> </div>CSS
:root {
--header-width:600px;
}
.header {
width:var(--header-width);
height:100px;
background-color:red;
margin-top:100px;
}
.header-2 {
width:calc(var(--header-width) + 200px);
}
con, con-min-width 개념
- header에 con-min-width를 쓰고 안에 content에 con을 쓰는식으로 코드를 짜는것이 좋다.
HTML
<header class="top-bar con-min-width">
<div class="con">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae dicta assumenda a vero cum quis, nihil ullam eveniet, sapiente accusantium ab facere corrupti suscipit illum voluptate numquam nam! Quaerat, quidem!
</div>
</header>CSS
body {
margin:0;
}
:root {
--site-width:1200px;
}
.con {
margin-left:auto;
margin-right:auto;
}
/*너무 줄어들지 않게 하고 싶을 때, 1200보다 작아지면 스크롤이 생김*/
.con-min-width {
min-width:var(--site-width);
padding 0 10px;
}
/*화면이 넓어질 떄 너무 안퍼지도록 한계를 거는 컨셉, 1200보다 커지면 가운데에 나옴*/
.con {
width:var(--site-width);
}
.top-bar {
background-color:black;
color:white;
}
웹 폰트 사용법
- 사용자의 컴퓨터에 해당 폰트가 없어도 사용할 수 있도록 사이트에서 가져오는 방법
- 눈누 사이트에서 맘에 드는 폰트 고르기
HTML
<!--돋음이 없으면 바탕으로 해라-->
<div style="font-family:돋움, 바탕; font-size:10rem;">
안녕
</div>
<h1 class="font-lottemartdream">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, odit! Recusandae consectetur illo doloribus ut eveniet quibusdam culpa, obcaecati soluta aliquam sint sapiente officia velit, nihil exercitationem veritatis quos reiciendis!
</h1>
<div>
안녕하세요.
</div>CSS
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 300;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff') format('woff');
}
html {
font-family: 'LotteMartDream', sans-serif;
}
div {
font-size:5rem;
font-weight:700;
}
bem을 이용해서 상단바 만들기 실습
https://sihyun1118.tistory.com/101
실습. 선택자(class 포함)
목차 1. 선택자(+class) 이해하기 실습 2.2 다층 퍼셉트론 2.3 활성화 함수 1. 선택자(+class) 이해하기 실습 실습1. element 통일하기 기존 VER HTML 메뉴 아이템 1 메뉴 아이템 2 메뉴 아이템 3 메뉴 아이템 4
sihyun1118.tistory.com
Java Script Warm-Up(J-Query - 실습)
버튼을 누르면 div 2개 변경
HTML
<button>버튼</button>
<div></div>
<div></div>CSS
div{
width: 200px;
height: 200px;
margin: 20px;
border: 10px solid black;
}JS
console.clear();
function a(){
let $div = $('div:nth-of-type(1)');
$div.css('backgrounf-color','red');
let $div2 = $('div:nth-of-type(2)').css('backgrounf-color','blue');
}
$('button').click(a);5. ul, li, h1
- ul : unordered list
- ol : ordered list
- li : list item
- 링크가 있는 태그(a)를 쓸때는 nav안에 넣어주는게 관례 -> 네비게이션 역할을 하는 태그가 있구나~ 알 수 있다.
- ul, ol 앞에 표시를 없애고 싶을 경우 노멀라이즈를 하면 된다.
- h1 ~ h6
ul,ol,li 노멀라이즈
body,ul,li {
list-style:none;
padding:0;
margin:0;
}- div와 같게 만들어주는 역할
- 실무에서는 body까지 함께 노멀라이징하는 경우가 많다.
h 시리즈 노멀라이즈
h1, h2, h3, h4, h5, h6{
margin:0;
}
강의 : https://class101.net/ko/classes/5fb5d4c5c64f67000daa54de/lectures/5fbb0fec7902290013fb29b8
'Web Programming > Step3. HTML&CSS&JS 심화' 카테고리의 다른 글
| #. 메뉴와 레이아웃(2) (0) | 2023.03.04 |
|---|---|
| 실습. Image Grid, 상단바 구현하기 (0) | 2023.03.04 |
| 실습. 선택자(class 포함)/상단바 만들기 (0) | 2023.03.01 |
| #.HTML, CSS 기초와 DISPLAY 속성(2) (0) | 2023.03.01 |
| 실습. 이미지 정렬하기&margin, padding 적용하기 (0) | 2023.03.01 |